
Social login is very useful in all applications. Now a day user doesn’t want to remember the user/emails and that related password. In social login, only one click user can log in to the app and access the application.
Facebook Login
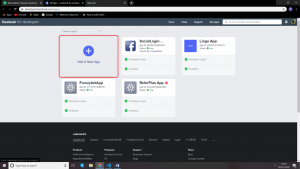
For Facebook log in, we have to first create an app on the Facebook developer account. Using the Facebook app we get the App ID and secret. Also, set the bundle ID for native iOS and Google Play package names for native Android. (https://developers.facebook.com/apps/)

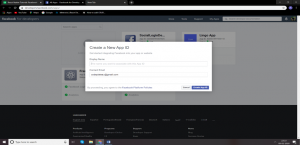
Click on the “+” Add a New App Icon and enter the Display name and make sure to enter a valid name as per the Facebook developer rule. After that click on the ‘Create App ID’.

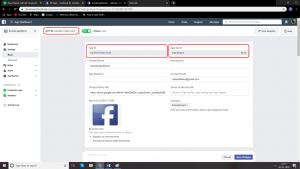
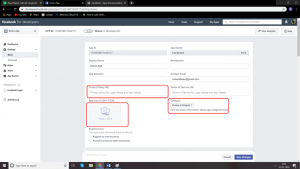
Click on the setting menu from the navigation sidebar on the left side. In that click on the basic menu option. On the next step to write down the App ID and App Secret on the notepad.

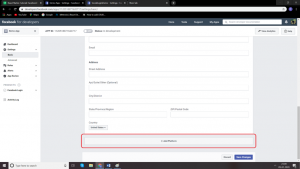
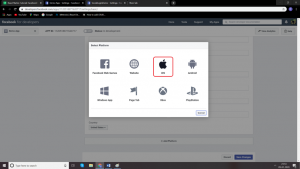
Scroll down the page and click on the Add Platform button.

First, click on the ios icon from the list and enter into the setup.

In that click and enter the bundle ID host.exp.Exponent and click on the save changes button.

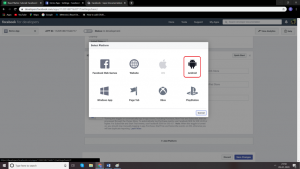
Click on add platform button and add the Android platform from the list.

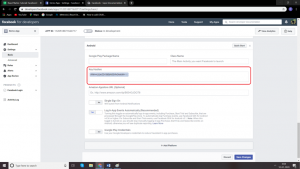
Add key hash into the key hashes rRW++LUjmZZ+58EbN5DVhGAnkX4= and click on the save changes button.

After all the process finish the remaining information like privacy policy URL, App Icon (1024 x 1024) and choose the category.

For react native Facebook login. You can access the code from the official link: https://docs.expo.io/versions/latest/sdk/facebook/
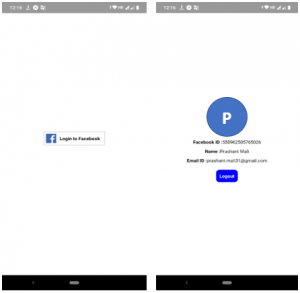
Facebook Login App Screens :

For more information react-native source code link is below:


No comment yet, add your voice below!